Displaying Select/Multi-Select Colors in Another Platform using the Baserow API - Tips&Tricks - Baserow

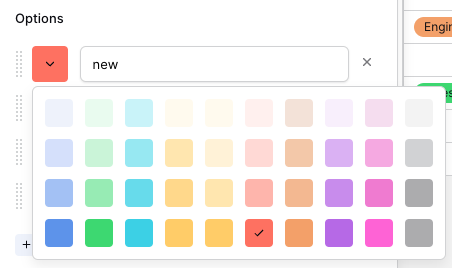
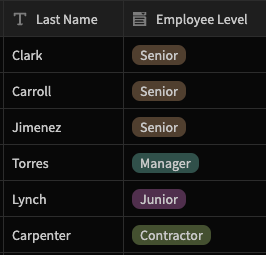
I’m working on an Appsmith app with Baserow as the backend, and I wanted to match the same colors used in Select/Multi-Select fields. These colors seem to work well with any theme and have decent contrast with black font against any of the base colors. The API returns the color names, but not the hex or RGB values. And these color names seem to be specific to Baserow, and not following the standard web color names (which makes sense from an accessibility standpoint, not complaining). Ther

Notifications // Baserow

Multiple select field // Baserow

Striking a Balance Between Native and Custom Select Elements

Multi-select
.png)
Baserow 1.16: Calendar view, workspace rebrand, and more // Baserow

Baserow: Open source no-code database and Airtable alternative

html - How to style multiple select option in safari (other than

Row coloring // Baserow

Personal views // Baserow